WIREFRAME
Creating Product Search
(Year 2018)
Role: UCD/UI Design Architect
- Project Description
- Branding, Wireframe detail Documentation,prototypes, flow chart and process diagrams with Functional Requirements Documentation

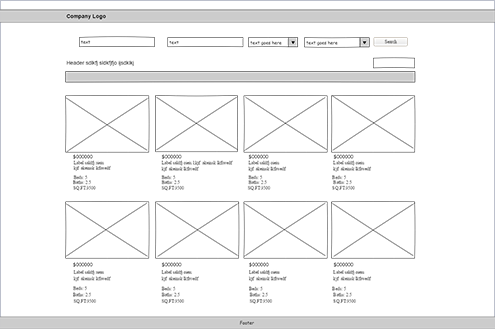
Created the structure (The Wireframe)—the backbone—of our
entire search project layout, also made it easier so later we can add/build individual parts/sections.
As you can see in the picture below, initially I created wireframe with a low-fidelity, simplified outline
of our search product. You can usually recognize them by their distinctive block layouts, using example
text to represent important field data, and “✕” squares indicating placeholders for images.
This wireframe I used as the skeleton and later closely shape the final product,
giving client a reliable idea of where everything will eventually go.
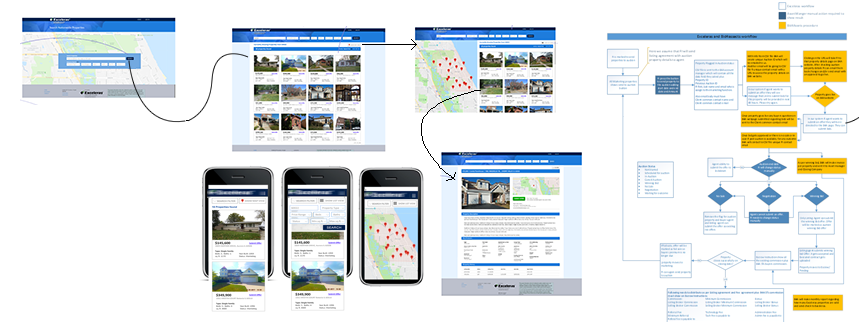
When my search project moved on to finalizing the visuals with a final mockup. I created final end product visuals and detail documentation of screen to screen what happens when user takes any action on the page, individual links including tooltips and workflow. Our client brand was applied to interaction modules, screen layouts, icons, pattern libraries, images, style guides, and all other visual elements.

We had final review of the project with developers and QA team just to let them understand the entire project. At this point, wireframes, prototypes, flow chart and process diagrams were delivered to the team.
Desktop. Web. Mobile.
I can visual it all.
I believe that beautiful design & great UI visual content play a great part in today's economy.